laravel-admin添加富文本框以及图片灯箱 方式如下
添加富文本框
安装
// laravel-admin 1.x
composer require "laravel-admin-ext/wang-editor:1.*"
// laravel-admin 2.x
composer require laravel-admin-ext/wang-editor然后
php artisan vendor:publish --tag=laravel-admin-wangEditor配置
在config/admin.php文件的extensions,加上属于这个扩展的一些配置
'extensions' => [
'wang-editor' => [
// 如果要关掉这个扩展,设置为false
'enable' => true,
// 编辑器的配置
'config' => [
]
]
]编辑器的配置可以到wangEditor文档找到,比如配置上传图片的地址上传图片
'config' => [
// `/upload`接口用来上传文件,上传逻辑要自己实现,可参考下面的`上传图片`
'uploadImgServer' => '/upload'
]使用
在form表单中使用它:
$form->editor('content');报错
Field type [editor] does not exist.
修改app\Admin\bootstrap.php
Encore\Admin\Form::forget(['map', 'editor']);
改为
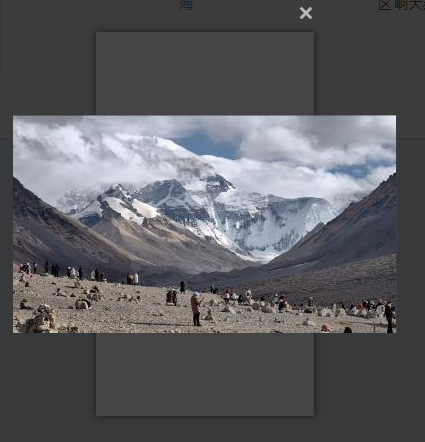
Encore\Admin\Form::forget(['map']);结束上图

可能删除’editor’也不能生效,就是第一次生效了后来我又加上看报错提示是什么,再删除就不管用了,php artisan config:cache清除缓存,重启服务器,php等都不管用,只能重新composer一下,在删除才可以。
添加图片灯箱
安装
composer require laravel-admin-ext/grid-lightbox然后
php artisan vendor:publish --tag=laravel-admin-grid-lightbox配置
'extensions' => [
'grid-lightbox' => [
// Set to `false` if you want to disable this extension
'enable' => true,
]
]使用
// simple lightbox
$grid->colunm('cover')->lightbox();
//gallery
$grid->colunm()->gallery();
//zoom effect
$grid->colunm()->lightbox(['zooming' => true]);
$grid->colunm()->gallery(['zooming' => true]);
//width & height properties
$grid->colunm()->lightbox(['width' => 50, 'height' => 50]);
$grid->colunm()->gallery(['width' => 50, 'height' => 50]);
//img class properties
$grid->colunm()->lightbox(['class' => 'rounded']);
$grid->colunm()->gallery(['class' => ['circle', 'thumbnail']]);优化
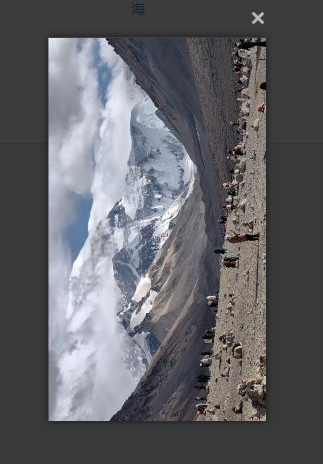
灯箱加入后用户上传图片可能是倒图或者90度图片,修改js是灯箱功能点击旋转图片

找到根目录\vendor\laravel-admin-ext\grid-lightbox
搜索
return b.items.length>1?(b.next(),!1):void 0替换为
var matrix = $(".mfp-img").css('transform');
// console.log(matrix);
if(matrix!=="none"){
var values = matrix.split('(')[1].split(')')[0].split(',');
var a = values[0];
var b = values[1];
var angle = Math.round(Math.atan2(b, a) * (180/Math.PI));
// console.log(angle);
r=angle+90;
$(".mfp-img").css('transform','rotate('+r+'deg)');
}else{
$(".mfp-img").css('transform','rotate(90deg)');
}点击图片后