
最近项目在做统计类项目, laravel-admin中使用Chart.js添加图表 ,后台需要图表功能,使用laravel-admin结合chart.js实现需求,这里做一个记录方便是使用
控制器示例
<?php
use Encore\Admin\Layout\Content;
class ChartController extends Controller
{
public function index(Content $content)
{
return $content
->title('Dashboard')
->description('介绍')
->view('admin.chart.tongji', ['title' => '标题..']);
//admin.chart.tongji柱状图 admin.chart.tongjilog折线图 admin.chart.tongjilog2雷达图
}
}可以结合其他去写
<?php
namespace App\Admin\Controllers;
use Encore\Admin\Widgets\Box;
class ChartController extends AdminController
{
public function grid()
{
//省略$grid = new Grid(new xxx()); $rowsji今日数据 $rowszuo昨日数据
$grid->header(function ($query) {
$tj = view('admin.chart.tongji',['title' => $rowsji[0]['name'].' 数据统计','label'=>"今日/昨日",'','rowsji'=>$rowsji,'rowszuo'=>$rowszuo]);
//admin.chart.tongji柱状图 admin.chart.tongjilog折线图 admin.chart.tongjilog2雷达图
return $chart=new Box('统计图表', $tj);
}
}
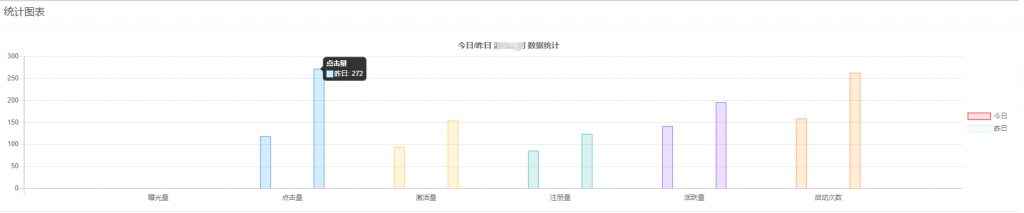
}视图resources/views/admin/chart/tongji.blade.php (柱形图)
<div class="card">
<div class="card-header">
<h4></h4>
</div>
<div class="card-body">
<canvas id="visitors-chart"></canvas>
</div>
</div>
<script src="//cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script>
<script>
var visitorsChart = new Chart($('#visitors-chart'), {
data: {
labels: ['','曝光量', '点击量', '激活量', '注册量', '活跃量','启动次数',''],
datasets: [
{
label: '今日',
//数据类型 柱状图
type: "bar",
data: [0,{{ $rowsji[0]['baoguang'] }}, {{ $rowsji[0]['dianji'] }}, {{ $rowsji[0]['jihuo'] }}, {{ $rowsji[0]['zhuce'] }},{{ $rowsji[0]['liucun'] }}, {{ $rowsji[0]['qidong'] }},0],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'red',
'red',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
},
{
label: '昨日',
//数据类型 柱状图
type: "bar",
data: [0,{{ $rowszuo[0]['baoguang'] }}, {{ $rowszuo[0]['dianji'] }}, {{ $rowszuo[0]['jihuo'] }}, {{ $rowszuo[0]['zhuce'] }},{{ $rowszuo[0]['zliucun'] }}, {{ $rowszuo[0]['qidong'] }},0],
backgroundColor: [
'rgba(204, 238, 247, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(204, 238, 247, 1)',
'red',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}
]
},
options: {
legend:{
display: true,
position:'right',
},
layout: {
padding: {
left: 0,
right: 0,
top: 0,
bottom: 0
},
},
tooltips:{
intersect:false
},
maintainAspectRatio: false,
title: {
fontSize:14,
display: true,
text: '{{ $label }} {{ $title }}'
},
scales: {
yAxes: [{
}],
xAxes: [{
barPercentage:0.2,
gridLines: {
// offsetGridLines: true,
lineWidth:0,
},
}]
}
}
});
visitorsChart.canvas.parentNode.style.height = '300px';
</script>
<style>
#visitors-chart {
height: 200px;
}
</style>效果图:

视图resources/views/admin/chart/tongjilog.blade.php (折线图)
<div class="card">
<div class="card-header">
<h4></h4>
</div>
<div class="card-body">
<canvas id="visitors-chart"></canvas>
</div>
</div>
<script src="//cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script>
<script>
var visitorsChart = new Chart($('#visitors-chart'), {
data: {
labels: [
@for ($i = 0; $i < $labels['count'] ; $i++)
"{{ $labels['time'][$i] }}",
@endfor
],
datasets: [
{
label: '曝光量',
type: 'line',
data: [
@for ($i = 0; $i < $data['count'] ; $i++)
{{ $data['bg'][$i] }},
@endfor
],
backgroundColor: 'transparent',
borderColor: '##36a2eb',
pointBorderColor: '#36a2eb',
pointBackgroundColor: '#36a2eb',
fill: false
},
{
label: '点击量',
type: 'line',
data: [
@for ($i = 0; $i < $data['count'] ; $i++)
{{ $data['dj'][$i] }},
@endfor
],
backgroundColor: 'tansparent',
borderColor: '#ffce56',
pointBorderColor: '#ffce56',
pointBackgroundColor: '#ffce56',
fill: false
},
{
label: '激活量',
type: 'line',
data: [
@for ($i = 0; $i < $data['count'] ; $i++)
{{ $data['jh'][$i] }},
@endfor
],
backgroundColor: 'transparent',
borderColor: '#4bc0c0',
pointBorderColor: '##4bc0c0',
pointBackgroundColor: '#4bc0c0',
fill: false
},
{
label: '启动量',
type: 'line',
data: [
@for ($i = 0; $i < $data['count'] ; $i++)
{{ $data['qd'][$i] }},
@endfor
],
backgroundColor: 'tansparent',
borderColor: '#9966ff',
pointBorderColor: '#9966ff',
pointBackgroundColor: '#9966ff',
fill: false
},
{
label: '注册量',
type: 'line',
data: [
@for ($i = 0; $i < $data['count'] ; $i++)
{{ $data['zc'][$i] }},
@endfor
],
backgroundColor: 'tansparent',
borderColor: '#ff9f40',
pointBorderColor: '#ff9f40',
pointBackgroundColor: '#ff9f40',
fill: false
},
{
label: '活跃量',
type: 'line',
data: [
@for ($i = 0; $i < $data['count'] ; $i++)
{{ $data['lc'][$i] }},
@endfor
],
backgroundColor: 'tansparent',
borderColor: '#ff0000',
pointBorderColor: '#ff0000',
pointBackgroundColor: '#ff0000',
fill: false
},
]
},
options: {
legend:{
display: true,
position:'top',
},
layout: {
padding: {
left: 0,
right: 0,
top: 0,
bottom: 0
},
},
tooltips:{
intersect:false
},
maintainAspectRatio: false,
title: {
fontSize:14,
display: true,
text: '{{ $label }}{{ $title }}'
},
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}],
xAxes: [{
gridLines: {
// offsetGridLines: true,
lineWidth:1,
},
}]
}
}
});
visitorsChart.canvas.parentNode.style.height = '300px';
</script>
<style>
#visitors-chart {
height: 200px;
}
</style>效果图:

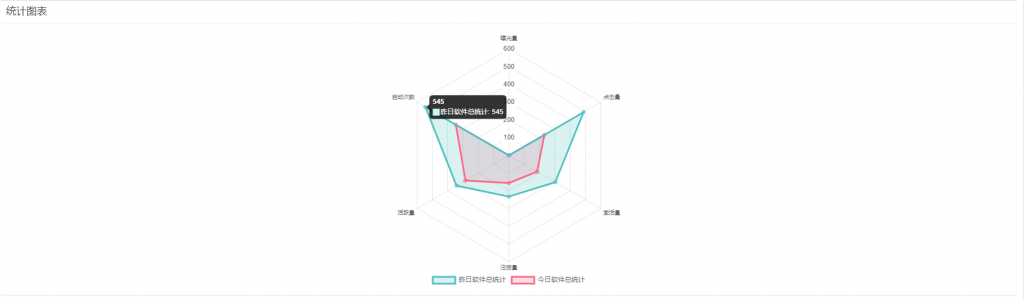
视图resources/views/admin/chart/tongjilog2.blade.php (雷达图)
<div class="card">
<div class="card-header">
<h4></h4>
</div>
<div class="card-body">
<canvas id="visitors-chart"></canvas>
</div>
</div>
<script src="//cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script>
<script>
var visitorsChart = new Chart($('#visitors-chart'), {
type: "radar",
data: {
labels : ["曝光量","点击量","激活量","注册量","活跃量","启动次数"],
datasets : [
{
label:"昨日软件总统计",
fontSize:20,
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
backgroundColor:"rgba(75, 192, 192,0.2)",
borderColor:"rgba(75, 192, 192,1)",
pointStrokeColor : "#fff",
data : [{{ $userzuo[0]['baoguangz'] }},{{ $userzuo[0]['dianjiz'] }},{{ $userzuo[0]['jihuoz'] }},{{ $userzuo[0]['zhucez'] }},{{ $userzuo[0]['liucunz'] }},{{ $userzuo[0]['qidongz'] }}],
},
{
label:"今日软件总统计",
fontSize:20,
fillColor : "rgba(220,220,220,0.5)",
strokeColor : "rgba(220,220,220,1)",
pointColor : "rgba(220,220,220,1)",
backgroundColor:"rgba(255, 99, 132,0.2)",
borderColor:"rgba(255, 99, 132,1)",
pointStrokeColor : "#fff",
data : [{{ $userjin[0]['baoguang'] }},{{ $userjin[0]['dianji'] }},{{ $userjin[0]['jihuo'] }},{{ $userjin[0]['zhuce'] }},{{ $userjin[0]['liucun'] }},{{ $userjin[0]['qidong'] }}],
},
]
},
options: {
legend:{
display: true,
position:'bottom',
labels:{
}
},
layout: {
padding: {
left: 0,
right: 0,
top: 0,
bottom: 0,
},
},
tooltips:{
intersect:false,
},
maintainAspectRatio:false,
scale: {
ticks: {
beginAtZero: true,
// fontSize:18,
},
gridLines:{}
}
}
});
visitorsChart.canvas.parentNode.style.height = '450px';
</script>
<style>
#visitors-chart {
height: 100px;
}
</style>效果图:

其他没有使用需求,以后用到会完善该文章。

