1、首先我们把以下代码,添加到主题根目录中的functions.php文件中。下面两步代码安装完成后,在后台页面,建立微语页面,在设置菜单,保存首页导航栏即可。纯代码微语添加微语,不影响百度谷歌搜录和数据备份恢复。
//说说页面
function shuoshuo_custom_init()
{
$labels = array(
'name' => '说说',
'singular_name' => '说说',
'add_new' => '发表说说',
'add_new_item' => '发表说说',
'edit_item' => '编辑说说',
'new_item' => '新说说',
'view_item' => '查看说说',
'search_items' => '搜索说说',
'not_found' => '暂无说说',
'not_found_in_trash' => '没有已遗弃的说说',
'parent_item_colon' => '',
'menu_name' => '说说'
);
$args = array(
'labels' => $labels,
'description' => 'Post Type Description',
'supports' => array('title','editor','author','thumbnail','excerpt','comments'),
// 'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-cart',
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page'
);
register_post_type('shuoshuo', $args);
$labels = array(
'name' => '说说分类',
'singular_name' => '说说分类',
'search_items' => '搜索说说' ,
'all_items' => '所有说说' ,
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => '编辑说说' ,
'update_item' => '更新说说' ,
'add_new_item' => '添加说说' ,
'new_item_name' => '新说说',
'separate_items_with_commas' => '' ,
'add_or_remove_items' => '添加或删除',
'choose_from_most_used' => '从经常使用的类型中选择',
'menu_name' => '说说分类',
// 'taxonomy'=>'lengzhishi'
);
$args=array(
'labels' => $labels,
'hierarchical' => true,
'show_ui' => true,
'query_var' => true,
);
register_taxonomy('shuoshuos', array('shuoshuo'),$args);
}
add_action('init', 'shuoshuo_custom_init');2、然后添加模板文件,在模板主题根目录新建一个名为page_shuoshuo.php的文件,并将以下代码添加在其中
<?php
/**
* Template Name: 说说/微语
*/
get_header(); ?>
<style>
body.theme-dark .cbp_tmtimeline::before{background:RGBA(255,255,255,0.06)}ul.cbp_tmtimeline{padding:0}div class.cdp_tmlabel > li .cbp_tmlabel{margin-bottom:0}.cbp_tmtimeline{margin:30px 0 0 0;padding:0;list-style:none;position:relative}.cbp_tmtimeline > li .cbp_tmtime{display:block;max-width:70px;position:absolute}.cbp_tmtimeline > li .cbp_tmtime span{display:block;text-align:right}.cbp_tmtimeline > li .cbp_tmtime span:first-child{font-size:0.9em;color:#bdd0db}.cbp_tmtimeline > li .cbp_tmtime span:last-child{font-size:1.2em;color:#9BCD9B}.cbp_tmtimeline > li:nth-child(odd) .cbp_tmtime span:last-child{color:RGBA(255,125,73,0.75)}div.cbp_tmlabel > p{margin-bottom:0}.cbp_tmtimeline > li .cbp_tmlabel{margin:0 0 45px 65px;background:#24a0f0;color:#fff;padding:.8em 1.2em .4em 1.2em;font-weight:300;line-height:1.4;position:relative;border-radius:5px;transition:all 0.3s ease 0s;box-shadow:0 1px 2px rgba(0,0,0,0.15);cursor:pointer;display:block}.cbp_tmlabel:hover{transform:translateY(-3px);z-index:1;-webkit-box-shadow:0 15px 32px rgba(0,0,0,0.15) !important}.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel{background:#7878f0}.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after{border-right-color:#7878f0}.cbp_tmtimeline > li .cbp_tmlabel:after{right:100%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-right-color:#24a0f0;border-width:10px;top:4px}p.shuoshuo_time{margin-top:10px;border-top:1px dashed #fff;padding-top:5px;font-family:Ubuntu}@media screen and (max-width:65.375em){.cbp_tmtimeline > li .cbp_tmtime span:last-child{font-size:1.2em}}.shuoshuo_author_img img{border:1px solid #ddd;padding:2px;float:left;border-radius:64px;transition:all 1.0s;height:50px}.avatar{-webkit-border-radius:100% !important;-moz-border-radius:100% !important;box-shadow:inset 0 -1px 0 #3333sf;-webkit-box-shadow:inset 0 -1px 0 #3333sf;-webkit-transition:0.4s;-webkit-transition:-webkit-transform 0.4s ease-out;transition:transform 0.4s ease-out;-moz-transition:-moz-transform 0.4s ease-out}.zhuan{transform:rotateZ(720deg);-webkit-transform:rotateZ(720deg);-moz-transform:rotateZ(720deg)}
</style>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<div class="cbp_shuoshuo">
<?php
query_posts("post_type=shuoshuo & post_status=publish & posts_per_page=-1");
if (have_posts()) : ?>
<ul class="cbp_tmtimeline">
<?php
while (have_posts()) : the_post(); ?>
<li>
<span class="shuoshuo_author_img"><img src="<?php echo get_avatar_url(get_the_author_meta('ID')); ?>" class="avatar avatar-48" width="48" height="48"></span>
<a class="cbp_tmlabel" href="javascript:void(0)">
<p></p>
<p><?php the_content(); ?></p>
<p></p>
<p class="shuoshuo_time"><i class="fa fa-clock-o"></i> <?php the_time('Y年n月j日G:i'); ?></p>
</a>
</li>
<?php endwhile;
wp_reset_query();//重置查询
?>
</ul>
<?php
else : ?>
<h3 style="text-align: center;">你还没有发表说说噢!</h3>
<p style="text-align: center;">赶快去发表你的第一条说说心情吧!</p>
<?php
endif; ?>
</div>
</main><!-- #main -->
</div><!-- #primary -->
<script type="text/javascript">
$(function() {
var oldClass = "";
var Obj = "";
$(".cbp_tmtimeline li").hover(function() {
Obj = $(this).children(".shuoshuo_author_img");
Obj = Obj.children("img");
oldClass = Obj.attr("class");
var newClass = oldClass + " zhuan";
Obj.attr("class", newClass);
}, function() {
Obj.attr("class", oldClass);
})
})
</script>
<?php
get_footer();然后,建立页面微语菜单,并保存首页导航栏,即可写微语了。
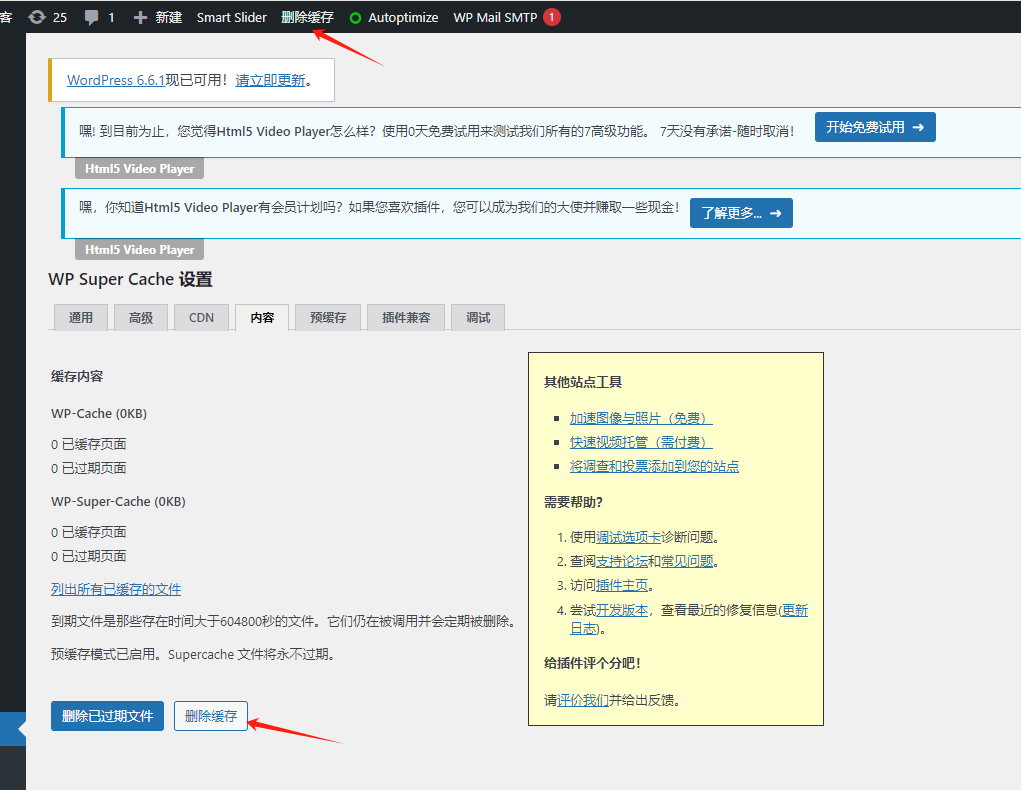
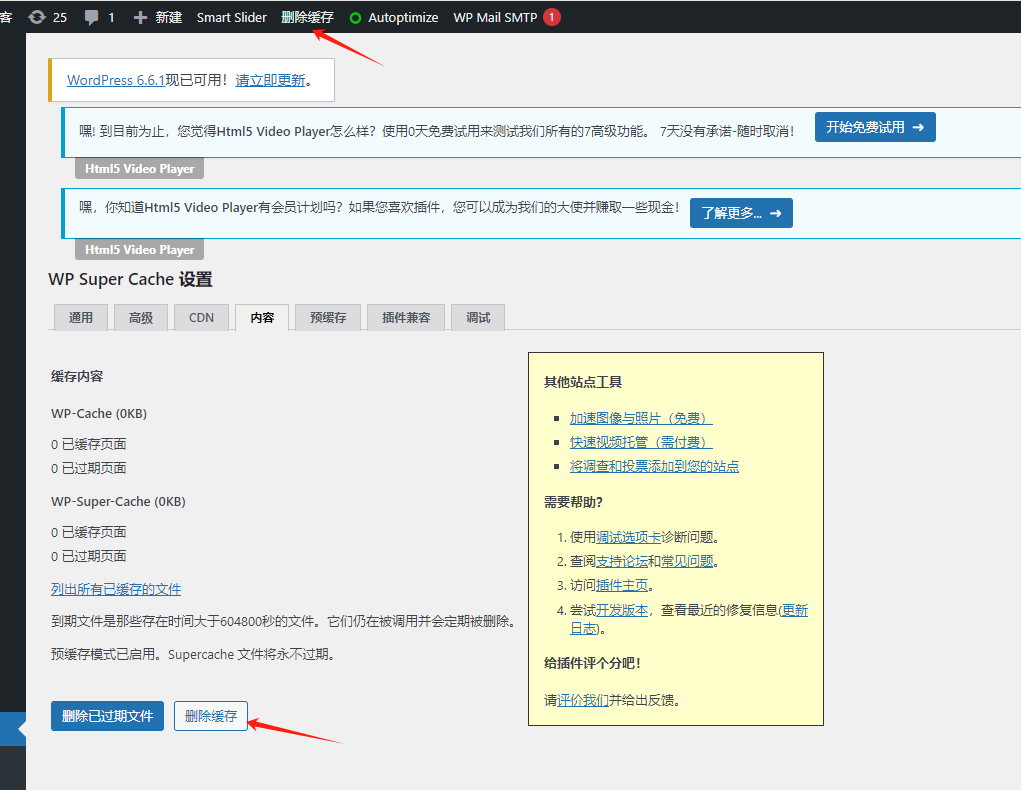
注意配置好了,需要清除一下wordpress缓存,否则可能链接不生效

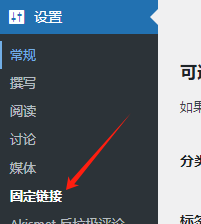
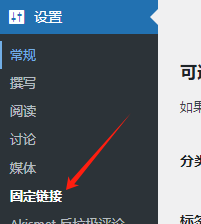
如果清除缓存后仍然不生效,尝试固定链接调整一下

以下是函数解析,函数解析,如果只是添加说说与分类,到上方已经结束
1、首先我们把以下代码,添加到主题根目录中的functions.php文件中。下面两步代码安装完成后,在后台页面,建立微语页面,在设置菜单,保存首页导航栏即可。纯代码微语添加微语,不影响百度谷歌搜录和数据备份恢复。
//说说页面
function shuoshuo_custom_init()
{
$labels = array(
'name' => '说说',
'singular_name' => '说说',
'add_new' => '发表说说',
'add_new_item' => '发表说说',
'edit_item' => '编辑说说',
'new_item' => '新说说',
'view_item' => '查看说说',
'search_items' => '搜索说说',
'not_found' => '暂无说说',
'not_found_in_trash' => '没有已遗弃的说说',
'parent_item_colon' => '',
'menu_name' => '说说'
);
$args = array(
'labels' => $labels,
'description' => 'Post Type Description',
'supports' => array('title','editor','author','thumbnail','excerpt','comments'),
// 'taxonomies' => array( 'category', 'post_tag' ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-cart',
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page'
);
register_post_type('shuoshuo', $args);
$labels = array(
'name' => '说说分类',
'singular_name' => '说说分类',
'search_items' => '搜索说说' ,
'all_items' => '所有说说' ,
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => '编辑说说' ,
'update_item' => '更新说说' ,
'add_new_item' => '添加说说' ,
'new_item_name' => '新说说',
'separate_items_with_commas' => '' ,
'add_or_remove_items' => '添加或删除',
'choose_from_most_used' => '从经常使用的类型中选择',
'menu_name' => '说说分类',
// 'taxonomy'=>'lengzhishi'
);
$args=array(
'labels' => $labels,
'hierarchical' => true,
'show_ui' => true,
'query_var' => true,
);
register_taxonomy('shuoshuos', array('shuoshuo'),$args);
}
add_action('init', 'shuoshuo_custom_init');2、然后添加模板文件,在模板主题根目录新建一个名为page_shuoshuo.php的文件,并将以下代码添加在其中
<?php
/**
* Template Name: 说说/微语
*/
get_header(); ?>
<style>
body.theme-dark .cbp_tmtimeline::before{background:RGBA(255,255,255,0.06)}ul.cbp_tmtimeline{padding:0}div class.cdp_tmlabel > li .cbp_tmlabel{margin-bottom:0}.cbp_tmtimeline{margin:30px 0 0 0;padding:0;list-style:none;position:relative}.cbp_tmtimeline > li .cbp_tmtime{display:block;max-width:70px;position:absolute}.cbp_tmtimeline > li .cbp_tmtime span{display:block;text-align:right}.cbp_tmtimeline > li .cbp_tmtime span:first-child{font-size:0.9em;color:#bdd0db}.cbp_tmtimeline > li .cbp_tmtime span:last-child{font-size:1.2em;color:#9BCD9B}.cbp_tmtimeline > li:nth-child(odd) .cbp_tmtime span:last-child{color:RGBA(255,125,73,0.75)}div.cbp_tmlabel > p{margin-bottom:0}.cbp_tmtimeline > li .cbp_tmlabel{margin:0 0 45px 65px;background:#24a0f0;color:#fff;padding:.8em 1.2em .4em 1.2em;font-weight:300;line-height:1.4;position:relative;border-radius:5px;transition:all 0.3s ease 0s;box-shadow:0 1px 2px rgba(0,0,0,0.15);cursor:pointer;display:block}.cbp_tmlabel:hover{transform:translateY(-3px);z-index:1;-webkit-box-shadow:0 15px 32px rgba(0,0,0,0.15) !important}.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel{background:#7878f0}.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after{border-right-color:#7878f0}.cbp_tmtimeline > li .cbp_tmlabel:after{right:100%;border:solid transparent;content:" ";height:0;width:0;position:absolute;pointer-events:none;border-right-color:#24a0f0;border-width:10px;top:4px}p.shuoshuo_time{margin-top:10px;border-top:1px dashed #fff;padding-top:5px;font-family:Ubuntu}@media screen and (max-width:65.375em){.cbp_tmtimeline > li .cbp_tmtime span:last-child{font-size:1.2em}}.shuoshuo_author_img img{border:1px solid #ddd;padding:2px;float:left;border-radius:64px;transition:all 1.0s;height:50px}.avatar{-webkit-border-radius:100% !important;-moz-border-radius:100% !important;box-shadow:inset 0 -1px 0 #3333sf;-webkit-box-shadow:inset 0 -1px 0 #3333sf;-webkit-transition:0.4s;-webkit-transition:-webkit-transform 0.4s ease-out;transition:transform 0.4s ease-out;-moz-transition:-moz-transform 0.4s ease-out}.zhuan{transform:rotateZ(720deg);-webkit-transform:rotateZ(720deg);-moz-transform:rotateZ(720deg)}
</style>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<div class="cbp_shuoshuo">
<?php
query_posts("post_type=shuoshuo & post_status=publish & posts_per_page=-1");
if (have_posts()) : ?>
<ul class="cbp_tmtimeline">
<?php
while (have_posts()) : the_post(); ?>
<li>
<span class="shuoshuo_author_img"><img src="<?php echo get_avatar_url(get_the_author_meta('ID')); ?>" class="avatar avatar-48" width="48" height="48"></span>
<a class="cbp_tmlabel" href="javascript:void(0)">
<p></p>
<p><?php the_content(); ?></p>
<p></p>
<p class="shuoshuo_time"><i class="fa fa-clock-o"></i> <?php the_time('Y年n月j日G:i'); ?></p>
</a>
</li>
<?php endwhile;
wp_reset_query();//重置查询
?>
</ul>
<?php
else : ?>
<h3 style="text-align: center;">你还没有发表说说噢!</h3>
<p style="text-align: center;">赶快去发表你的第一条说说心情吧!</p>
<?php
endif; ?>
</div>
</main><!-- #main -->
</div><!-- #primary -->
<script type="text/javascript">
$(function() {
var oldClass = "";
var Obj = "";
$(".cbp_tmtimeline li").hover(function() {
Obj = $(this).children(".shuoshuo_author_img");
Obj = Obj.children("img");
oldClass = Obj.attr("class");
var newClass = oldClass + " zhuan";
Obj.attr("class", newClass);
}, function() {
Obj.attr("class", oldClass);
})
})
</script>
<?php
get_footer();然后,建立页面微语菜单,并保存首页导航栏,即可写微语了。
注意配置好了,需要清除一下wordpress缓存,否则可能链接不生效

如果清除缓存后仍然不生效,尝试固定链接调整一下

以下是函数解析,函数解析,如果只是添加说说与分类,到上方已经结束